Les éditeurs visuels WordPress sont des outils qui permettent de concevoir des pages ou articles design sans aucune connaissance en développement. Aucune compétence en HTML n'est requise pour utiliser ces outils, et la plupart des utilisateurs sont bluffés par la qualité du résultat final. Les éditeurs visuels sont appelés "page builder" en anglais.
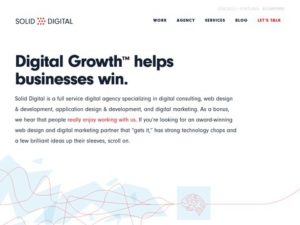
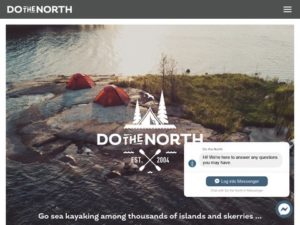
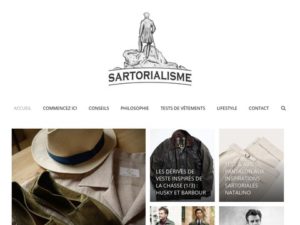
Voici quelques sites fait avec des éditeurs visuels par des professionnels
Qu'est ce qu'un éditeur visuel?
Le terme d'éditeur visuel englobe de nombreux outils qui vous aident à créer des pages design à partir d'un thème WordPress. Ces éditeurs proposent de glisser-déposer des modules préparés à l'avance pour créer votre page. Il ne vous reste plus qu'à disposer les éléments comme vous le souhaitez. Par exemple, vous pouvez rajouter un formulaire de contact en 1 clic ou créer un menu de restaurant. Une fois le module placé vous le personnaliser avec vos préférences (couleur, taille, texte). Ma fonctionnalité préférée est le fait de pouvoir utiliser une image en pleine largeur d'écran comme c'est le cas sur qpad.fr .
Attention, il n'y a pas de magie non plus, il faut passer dans un premier temps quelques heures pour comprendre le fonctionnement d'un éditeur visuel, mais une fois que vous aurez compris, vous irez très vite et serez capables de faire des sites exceptionnels rapidement. Aucune compétence de développement n'est requise, pas de HTML, pas de PHP, pas de CSS.
De mon coté j'ai découvert les éditeurs visuels, lorsque WordPress à sorti "Gutenberg" son premier éditeur visuel. J'ai trouvé l'idée pas mal mais l'outil pas assez abouti. Je me suis alors renseigné sur les autres pages builder qui existait sur le marché, et voici le résultat de ces recherches.
Cet article liste les meilleurs éditeurs visuels wordpress en 2019. Les critères sont: la facilité d'utilisation, le résultat, les fonctionnalités, le référencement SEO et le tarif.
La compétition est rude et il existe de nombreux produits, pour que cela reste simple je ne listerai que les éditeurs visuels les plus connus et utilisés.
Quel est le meilleur page builder pour WordPress?

Conseil Géant
Partez dès le début avec le bon builder et gagnez du temps avec Beaver Builder. Il est possible d'utiliser plusieurs éditeurs visuels en même temps, le temps de vous faire votre propre opinion.

Beaver Builder
Beaver Builder est mon choix numéro n°1, je me sers exclusivement de cet éditeur sur tous les sites que je construis. Par exemple, ConseilGeant utilise ce page builder, ainsi que les autre sites que j'ai mentionné dans l'introduction. C'est de mon avis, l'un des meilleur constructeur de pages WordPress par glisser-deposer .
Il vous donne la possibilité de créer simplement un site web comme vous avez envie. Pour créer votre site internet dont vous avez envie, je vous conseille prendre une feuille et un stylo, de dessiner votre site, et de le reproduire directement avec Beaver Builder. Beaver Builder est proposé avec une dizaine de modèles de page qui vous permettent de partir sur une page déjà préparé si vous manquez d'inspiration.
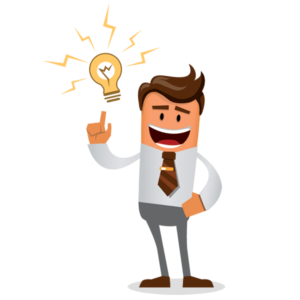
Voici la liste des modules proposés par défaut:
Note: Dans la version gratuite, seuls les modules de la catégorie "Basic" sont disponibles.

Beaver Builder fonctionne avec n'importe quel thème WordPress, et vous avez toujours la possibilité de continuer à utiliser l'éditeur par défaut de WordPress ce qui vous laisse un contrôle sur votre contenu. Dans le cas ou vous supprimeriez le plugin, les pages seront transférées dans l'éditeur de texte classique.
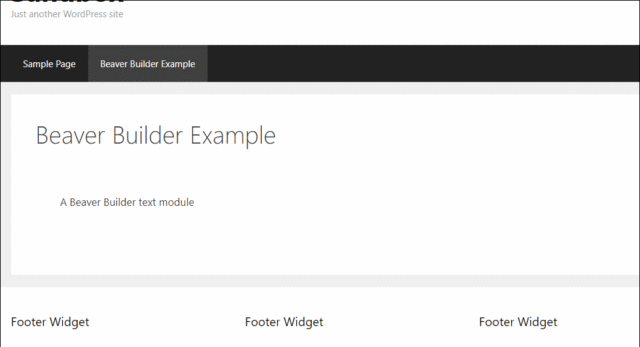
Voici une capture d'écran lorsque vous êtes en mode édition dans Beaver Builder:

Prix de Beaver Builder
Beaver propose une version gratuite complète, ainsi qu'une version premium à partir de 80€. Différents package de prix sont disponibles en fonction de votre besoin.
Le Conseil Géant: Prendre la version gratuite de Beaver appelée version Lite et la complèter avec un pack de module payant : Ultimate Addon ou PowerPack qui contiennent tous les modules nécessaires.
PowerPack et Ultimate Addon sont des packs de modules supplémentaires pour Beaver. Pour les 2 sites, vous pouvez voir la liste des modules complémentaires en cliquant sur "Module". Une barre va s'ouvrir sur la droite avec tous les modules. Les 2 modules sont à 60€ (69$) pour un nombre illimités de site. Ultimate Addon est un peu plus fourni que PowerPack.
Bien que Beaver Builder soit compatibles avec tous les thèmes, il est recommandé de prendre un thème 100% optimisé pour.
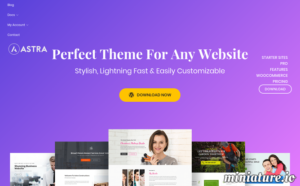
Thème conseillé: Generate Press ou Astra. Generate Press est disponible en version gratuite, et en version premium a 45€. Astra est disponible en version Pro à 55€.
Je publierai prochain une prise en main complète de Beaver Builder si cela vous intéresse.

Elementor
Elementor est l'un des page builder de dernière génération. L'esprit est le même que celui de Beaver Builder, il faut construire sa page en définissant des grilles de lignes et de colonnes puis glisser des modules dans ces emplacements. C'est très intuitif et l'interface est bien pensée. Certaines personnes apprécieront plus l'interface de Beaver, d'autres l'interface d'Elementor.
Elementor est l'un des page builder de dernière génération. L'esprit est le meme que celui de Beaver Builder, il faut construire sa page en définissant des lignes et des colonnes puis glisser des modules dans ces emplacements. C'est très intuitif et l'interface est bien pensée. Certaines personnes apprécieront plus l'interface de Beaver, d'autres l'interface d'Elementor.
De mon coté je trouve qu'Elementor est plus complet mais plus lourd à manipuler. On trouvera moins rapidement le module qui convient. Cependant cela reste une très bonne solution pour construire des pages rapidement. Les performances d'Elementor sont très bonne et l'éditeur dispose d'une librairie de template très fournie, ce qui vous permettra de partir depuis un modèle lorsque vous développer votre site.
Elementor est "responsive friendly", cela signifie que vous pouvez paramétrer et adapter la page en fonction du type de navigation que cela soit un mobile ou un écran d'ordinateur. Tout comme Beaver Builder, Elementor permet de construire des sites en "full width" et avoir des images qui prennent toute la taille de l'écran. Un gros plus d'Elementor est qu'il est possible de designer les pages de catégories ou d'archive, c'est un des gros points manquant à Beaver.
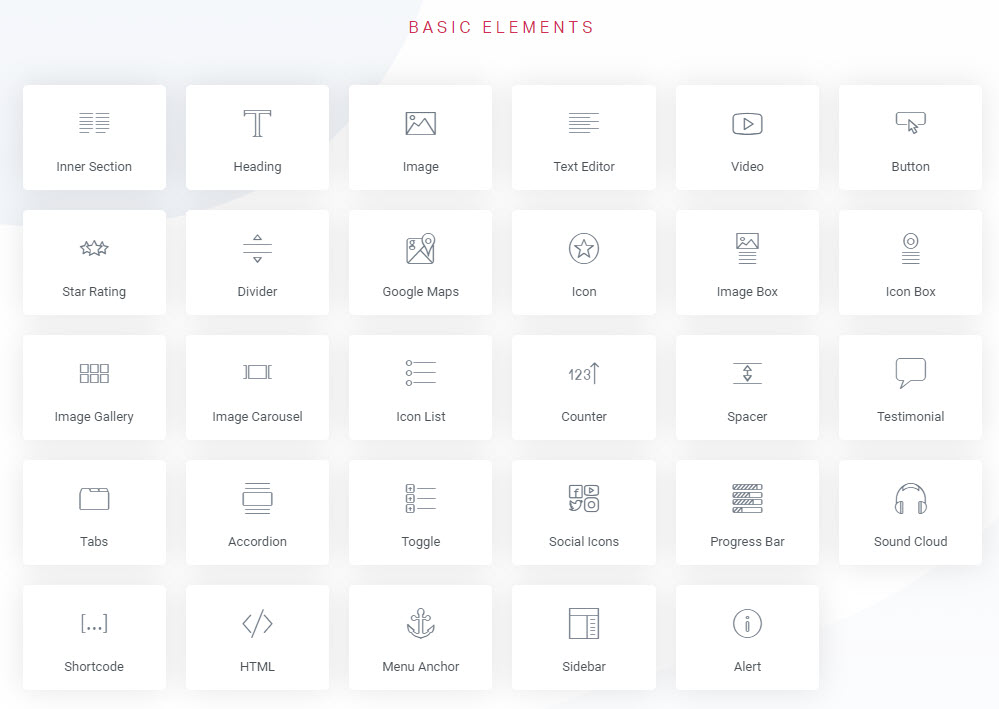
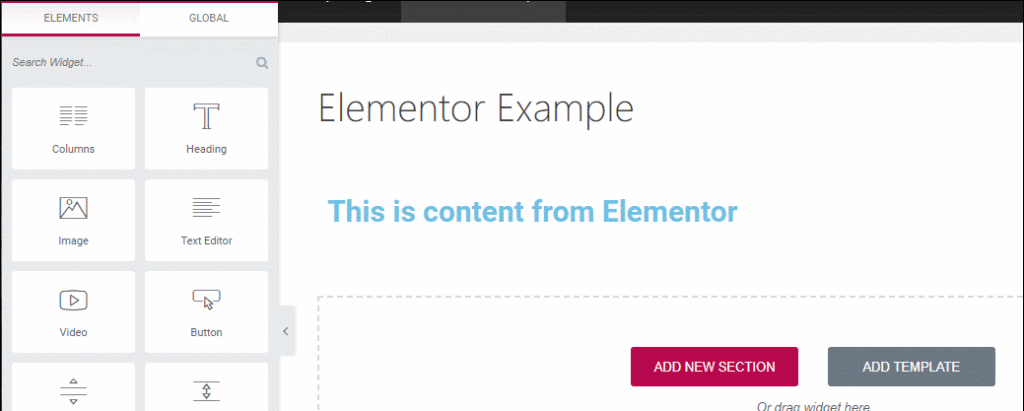
Voici la liste des éléments, les modules basiques sont disponibles dans la version gratuite. La liste complète est disponible à cette adresse : https://elementor.com/widgets/

Voici un exemple d'utilisation d'un module sous Elementor:

Le prix d'Elementor
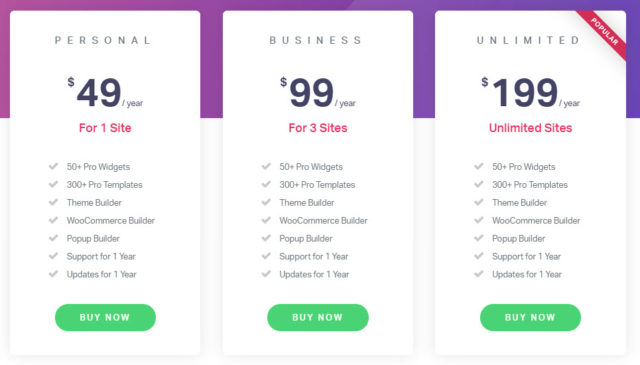
Elemetor est proposé à partir de 45€ environ, retrouvez les prix à cette adresse

Quel thème WordPress choisir avec votre éditeur visuel?
Le page builder doit s'intégrer facilement avec votre thème WP. Dans le cas où ce n'est pas le cas, il vous faudra faire une migration de Thème.
Quand on se lance dans un éditeur visuel, c'est pour que le site soit plus agréable et surtout qu'il soit performant. La plupart des éditeurs visuels présentés dans cet article, vous permettront de régler l'affichage en fonction de la taille de l'écran du visiteur. Vous pourrez par exemple masquer des menus, lorsque l'utilisateur visite le site avec son mobile. Le SEO
Optimiser son contenu pour les moteurs de recherche est plus que vital pour s'assurer que son site est visible sur internet et faire mieux que vos concurrents. Tous les page builders listés ici sont 100% SEO friendly ce qui vous garantit une bonne visibilité dans les moteurs de recherche.
Voici quelques thèmes connus pour s'adapter parfaitement avec les pages builder:
Comment effectuer une migration vers un Thème compatible et un éditeur visuel?
Votre thème est complètement différent Vous avez besoin d'effectuer une migration de thème mais vous n'avez pas le temps ni les compétences pour le faire? Pensez à déléguer avec Fiverr.
Comment rajouter des modules supplémentaires à mon éditeur visuel?
Votre builder doit contenir tous les modules dont vous avez besoin. Il est possible d'acheter des packs de module crées par des éditeurs tiers. Voici les meilleures extensions pour les pages builder:
- Beaver Builder: Choix n°1 Ultimate Addons, Choix n°2: PowerPack
- Elementor: Choix n°1 Ultimate Addons, Choix n°2: PowerPack La fluidité